жң¬ж–Үзҡ„дё»иҰҒзӣ®зҡ„пјҢжҳҜиҰҒж•ҷдјҡеӨ§е®¶еҰӮдҪ•дҪҝз”Ё Electron д»Һ йӣ¶ еҲӣе»ә Windows зҡ„ .exe жҲ–иҖ… OS X / linux зҡ„ жЎҢйқўеҸҜжү§иЎҢеә”з”ЁзЁӢеәҸгҖӮ
жҜҸж¬Ў Electron жңүжңҖж–°ж–°й—»зҡ„ж—¶еҖҷпјҢйғҪдјҡжңүеҫҲеӨҡжңӢеҸӢз•ҷиЁҖпјҢй—®жңүжІЎжңүзӣёе…іж•ҷзЁӢпјҢжң¬дәәд№ҹжҳҜи§ӮеҜҹжңүдёҖж®өж—¶й—ҙдәҶпјҢдёҖзӣҙйІңжңүдәәжҸҗдҫӣзӣёе…ізҡ„еӯҰд№ еҶ…е®№пјҢжүҖд»ҘеңЁжӯӨе°ұз»ҷеӨ§е®¶жҸҗдҫӣдёӢдёҖдәӣе…Ҙй—Ёе’Ңиҝӣйҳ¶ж•ҷзЁӢпјҢеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒпјҢи°ўи°ўпјҒ
жң¬ж–Үзҡ„дё»иҰҒзӣ®зҡ„пјҢжҳҜиҰҒж•ҷдјҡеӨ§е®¶еҰӮдҪ•дҪҝз”Ё Electron д»Һ йӣ¶ еҲӣе»ә Windows зҡ„ .exe жҲ–иҖ… OS X / linux зҡ„ жЎҢйқўеҸҜжү§иЎҢеә”з”ЁзЁӢеәҸгҖӮ
з”ұдәҺиө„жәҗдёҚеӨҡпјҢзӣҙжҺҘе°ҶиҮӘе·ұд№ӢеүҚејҖжәҗзҡ„дёҖдёӘ google chrome extension д»Јз Ғеј•з”ЁиҝҮжқҘпјҢж— йңҖдҝ®ж”№жәҗз ҒпјҢеҖјиҰҒй…ҚзҪ®еҘҪ electron зҺҜеўғе°ұеҸҜд»ҘиҝҗиЎҢпјҒ
Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux.
е°ұжҳҜдёҖдёӘChromeжөҸи§ҲеҷЁе°ҒиЈ…жҲҗзӘ—дҪ“пјҢ然еҗҺеҠ иҪҪдҪ еҒҡзҡ„HTMLзЁӢеәҸпјҢзӣҙжҺҘзңӢеҲ°ж•ҲжһңгҖӮжҜ”иҫғзұ»дјјдәҺжүӢжңәз«ҜпјҢеҹәдәҺеҫ®дҝЎзҡ„H5еҫ®зҪ‘з«ҷгҖӮ
жғіеҒҡжЎҢйқўеә”з”ЁпјҢеҸҲдёҚдјҡc++пјҢеҸҲдёҚдјҡc#пјҢеҸҲдёҚдјҡswingпјҢд№ҹдёҚдјҡpythonзӯүеҗ„еӨ§еҲӣе»әжЎҢйқўзӘ—дҪ“иҜӯиЁҖпјҢдҪҶжҳҜдјҡHTMLгҖҒCSSпјҢжІЎй”ҷпјҢйӮЈе°ұжҳҜдҪ дәҶгҖӮ
жіЁж„ҸпјҒжіЁж„ҸпјҒжіЁж„ҸпјҒ
з”ұдәҺ Electron жң¬иә«е°ұжҳҜеҹәдәҺ Chromium зҡ„пјҢжүҖд»Ҙе®ғзҡ„еҹәзЎҖеӨ§е°Ҹе°ұе·Із»ҸеҫҲеӨ§дәҶпјҢеә”иҜҘжңүеӣӣдә”еҚҒMпјҢеҰӮжһңд»Ӣж„Ҹж–Ү件еӨ§е°Ҹзҡ„иҜқпјҢеҠқжӮЁиҝҳжҳҜеҶҚзңӢзңӢ...
з”ұдәҺ Electron жң¬иә«е°ұжҳҜеҹәдәҺ Chromium зҡ„пјҢжүҖд»Ҙе®ғзҡ„еҹәзЎҖеӨ§е°Ҹе°ұе·Із»ҸеҫҲеӨ§дәҶпјҢеә”иҜҘжңүеӣӣдә”еҚҒMпјҢеҰӮжһңд»Ӣж„Ҹж–Ү件еӨ§е°Ҹзҡ„иҜқпјҢеҠқжӮЁиҝҳжҳҜеҶҚзңӢзңӢ...
з”ұдәҺ Electron жң¬иә«е°ұжҳҜеҹәдәҺ Chromium зҡ„пјҢжүҖд»Ҙе®ғзҡ„еҹәзЎҖеӨ§е°Ҹе°ұе·Із»ҸеҫҲеӨ§дәҶпјҢеә”иҜҘжңүеӣӣдә”еҚҒMпјҢеҰӮжһңд»Ӣж„Ҹж–Ү件еӨ§е°Ҹзҡ„иҜқпјҢеҠқжӮЁиҝҳжҳҜеҶҚзңӢзңӢ...
дәҢгҖҒејҖеҸ‘ Electron йңҖиҰҒдјҡд»Җд№Ҳ

в—Ҹnode.js пјҲElectron жң¬иә«е°ұеҹәдәҺnode.jsпјҢдёҚдјҡжІЎе…ізі»пјҢзӣҙжҺҘз…§зқҖж•ҷзЁӢжқҘе°ұиЎҢпјү
в—Ҹgit пјҲdemoжҳҜд»Һgitд»“еә“жӢҝзҡ„пјҢдёҚдјҡжІЎе…ізі»пјҢиҮӘе·ұеҺ»дёӢиҪҪе°ұиЎҢпјү
в—ҸејҖеҸ‘е·Ҙе…· пјҲжң¬дәәдҪҝз”Ёзҡ„жҳҜ vscodeпјү
еҚ•зӢ¬еҗҜеҠЁ

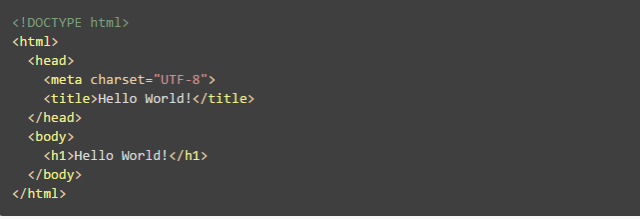
дҪ жІЎзңӢй”ҷпјҢе®ғе°ұеҸӘжҳҜдёҖдёӘHTMLиҖҢе·ІпјҒ

зӘ—еҸЈй…ҚзҪ®пјҢдё»иҰҒжҳҜжҺ§еҲ¶зӘ—еҸЈзҡ„й«ҳеәҰгҖҒе®ҪеәҰгҖҒе…ҘеҸЈйЎөйқўгҖҒзӯү
дёӢйқўжҳҜд»Јз Ғзҡ„еҶ…е®№пјҢдёҖиҲ¬жғ…еҶөдёӢпјҢеҸӘйңҖиҰҒзңӢдёӢдёӨдёӘең°ж–№е°ұиЎҢ
в—Ҹе…ҘеҸЈйЎөйқўй…ҚзҪ®пјҡmainWindow.loadURL()
в—Ҹжү“ејҖи°ғиҜ•е·Ҙе…·пјҡmainWindow.webContents.openDevTools()
йЎ№зӣ®еҗҚз§°гҖҒзүҲжң¬дҝЎжҒҜзӯүпјҢд»ҘеҸҠnode.jsзӣёе…ізҡ„дҫқиө–й…ҚзҪ®пјҢзұ»дјјдәҺjavaеј•з”Ё.jar
дёӨдёӘйғҪжҳҜз”ЁжқҘжү“еҢ…жҲҗеҸҜжү§иЎҢеә”з”ЁзЁӢеәҸзҡ„еҝ…еӨҮдҫқиө–еҢ…пјҢз»ҶиҠӮжҲ‘们еңЁдёӢдёҖдёӘжӯҘйӘӨйҮҢйқўиҝӣиЎҢиҜҰз»Ҷзҡ„иҜҙжҳҺ
еӣӣгҖҒжү“еҢ…дёәеҸҜжү§иЎҢзЁӢеәҸ

зҺ°еңЁжҲ‘们еҸӘиғҪйҖҡиҝҮ npm start жәҗз Ғ жқҘиҝҗиЎҢзЁӢеәҸпјҢеҰӮдҪ•жү“еҢ…жҲҗзі»з»ҹеҸҜжү§иЎҢзЁӢеәҸпјҢдёҚиҰҒnode.jsзҺҜеўғд№ҹеҸҜд»Ҙз”Ёе‘ўпјҹиҝҷйҮҢжҲ‘们е°Ҷдјҡз”ЁеҲ° electron-packagerгҖҒelectron-prebuilt
зҺ°еңЁпјҢжҲ‘们дҪҝз”Ё electron-packager жқҘиҝӣиЎҢжү“еҢ…пјҢжӯӨеӨ„жҲ‘们жү“еҢ…дёә windows зі»з»ҹзҡ„ .exe зЁӢеәҸ
йҰ–е…ҲпјҢиҝӣе…ҘйЎ№зӣ®ж №зӣ®еҪ•пјҢ然еҗҺжү§иЎҢдёӢйқўе‘Ҫд»ӨиЎҢ
еҰӮжһңиҝҳжғіжү“еҢ… linux / OS X зҺҜеўғзҡ„еҸҜжү§иЎҢзЁӢеәҸпјҢеҸҜжҹҘзңӢеё®еҠ©дҝЎжҒҜ
еҚіеҸҜзңӢеҲ°зӣёе…іиө„ж–ҷпјҢеҰӮжһңдёҚжҳҺзҷҪзҡ„иҜқпјҢеҸҜд»Ҙз•ҷиЁҖпјҢдёҖиө·еӯҰд№ пјҒ
дә”гҖҒеҰӮдҪ•и·ҹжңӢеҸӢ show дёҖдёӘпјҢиЈ…дёӘX

ж•ҷзЁӢеҲ°иҝҷйҮҢпјҢе…Ҙй—Ёеҹәжң¬е·Із»Ҹз»“жқҹдәҶпјҢйӮЈд№Ҳдј°и®Ўжңүдәӣз«ҘйһӢдј°и®ЎиҝҳжҳҜдёҚжҳҺзҷҪпјҢжҖҺд№ҲжҠҠиҝҷдёӘзЁӢеәҸеҸ‘з»ҷжңӢеҸӢпјҢжҳҫеҫ—иҮӘе·ұжөҒејҠпјҢе…¶е®һеҫҲз®ҖеҚ•зҡ„пјҒдҪ еҸӘйңҖиҰҒжҠҠз”ҹжҲҗеҮәжқҘзҡ„йӮЈдёӘж–Ү件еӨ№пјҢжү“дёҖдёӘеҺӢзј©еҢ…пјҢ然еҗҺе‘ҠиҜүд»–пјҢжү§иЎҢйӮЈдёӘ.exeж–Ү件е°ұеӨҹдәҶпјҒпјҒпјҒ







